Мы с другом около 3 часов ломали головы, как сделать видимыми ссылки на наши блоги и на свой профиль в блоггере, когда мы подписались на чужой блог. Проблема заключается в том, что по дефолту ничего этого нет, а видно только, на какие блоги мы подписаны. Решение оказалось удивительно простым.
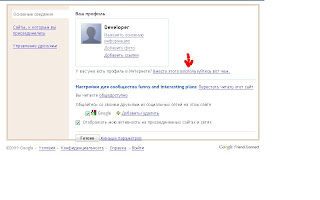
Делаем видимым наш профиль читателя.
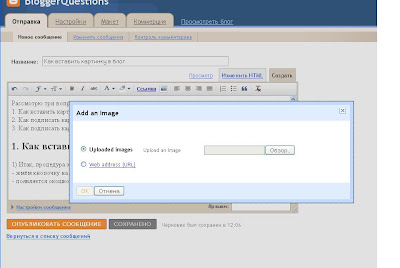
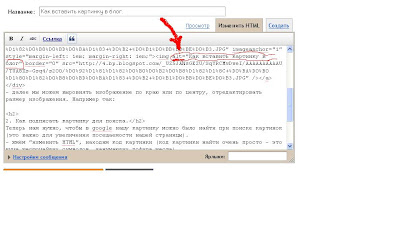
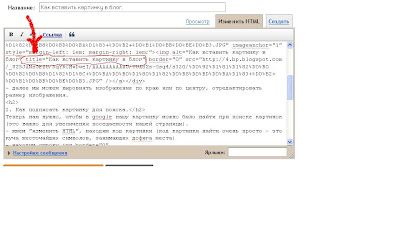
Всё настолько просто, что текста почти не будет. Всё в картинках.
Выбираем из предложенных профиль Blogger. Всё
Анекдот напоследок.
Первый урок английского. Учительница:
- Кто из вас, дети, знает английский алфавит?
Вовочка, сын программиста:
- Я!
- Ну, называй по порядку.
- Q, W, Е, R,Т, Y...
Read more!